1.通过id定位 # 代表id
driver.find_element_by_css_selector( " #kw " ).send_keys("hao")
2.通过class定位 . 代表class 空格也用点代替
driver.find_element_by_css_selector( " .s_ipt").send_keys("hao")
3.通过标签
driver.find_element_by_css_selector( " input").send_keys("hao")
4.其它属性
driver.find_element_by_css_selector(" [name='kw']")
driver.find_element_by_css_selector(" [autocomplete='off']")
可以通过任意属性定位,不局限于id、class、name、tag、link这五种属性
5.父子关系
driver.find_element_by_css_selector(" span>input")
6.组合定位
driver.find_element_by_css_selector(" form.fm>span>input.s_ipt")
driver.find_element_by_css_selector(" form#form>span>input#kw")
注意:1.官方说法,css定位比xpath更快2.Xpath更容易理解3.css语法更简洁
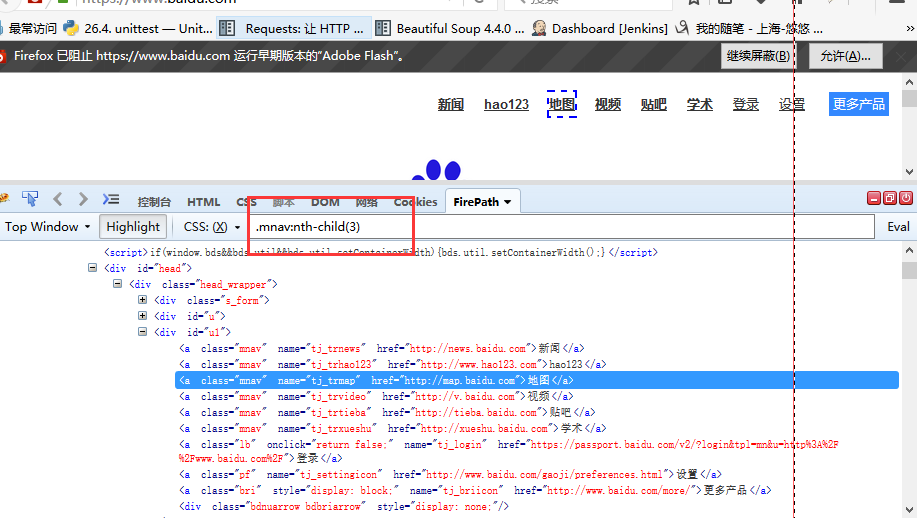
7.第几个小孩
定位到一组,取第几个: :nth-child(2)

8.更多

作者:
博客链接:https://www.cnblogs.com/lixy-88428977
声明:本文为博主学习感悟总结,水平有限,如果不当,欢迎指正。如果您认为还不错,欢迎转载。转载与引用请注明作者及出处。